建站知识
网站设计知识 网站建设知识 网络营销知识 微信资讯 常见问题 网站备案 近期客户网站建设套餐
标准型网站建设 精美型网站建设 营销型网站建设 高端品牌网站建设 电子商务型网站建设 行业门户型网站建设 手机网站建设 微信网站建设响应式网站设计与自适应网站设计有区别吗?
来源:征帆网络 作者:ymars 日期:2014-6-26
如果你是一个资深的网页设计师当看到我这个题目一定会在心理暗暗的讽刺下这人一定是不懂设计的,竟然还会问出这样的问题!其实小编自然也知道两者其实是一个概念来的,可是当很多人知道其一有的却不知道自适应网页设计,其实很多人会去看其相关的含义,发现他的含义几乎是相同的,其实就是源于翻译的问题,这个概念是由Ethan Marcotte曾经在A List Apart发表过一篇文章"Responsive Web Design",文中援引了响应式建筑设计的概念。而很多作品中也直译为自适应网页设计。
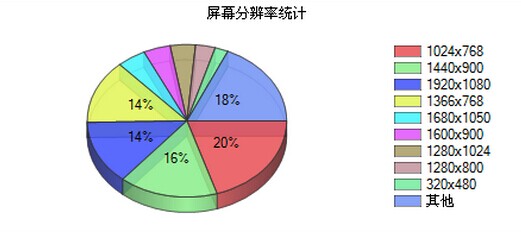
随着3G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?自适应不同分辨率的网页设计应运而生;下面是腾讯做的一项实例分析,首先呢来看一张图:
这是2个半月腾讯游戏官网的分辨率数据,可以看出来PC端里1024*768占20%、1920*1080占14%。而这2个分辨率的显示宽度相差了接近一倍。

而现在设计师的设计稿普遍输出尺寸都是1920,所以设计师经常也会担心:小分辨率下能看到吗?或者需要为手机端单独做一版吗?所以我们需要用一些技巧来让大多数用户能看到的页面效果是一样的。这个概念就诞生了。


 0731-85152030
0731-85152030




